|
Create a Virtual Directory or a Site. You can also use Microsoft Visual Studio and create a new Web Application. |
| |
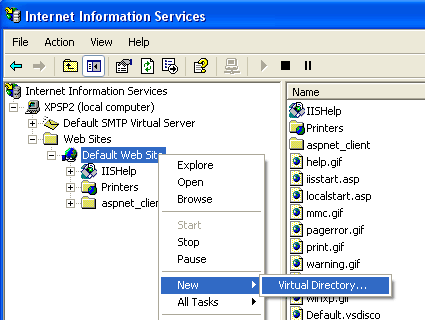
To create a virtual directory, follow these steps:
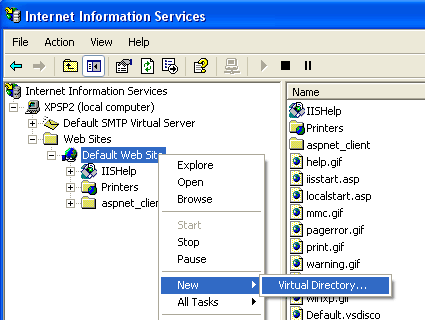
1. Open the control panel of the IIS server and right-click "Default Web Site".
2. Use the IIS Wizard to create a virtual directory.

|
| | |
 |
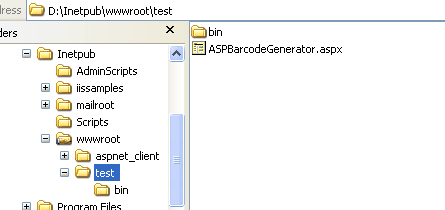
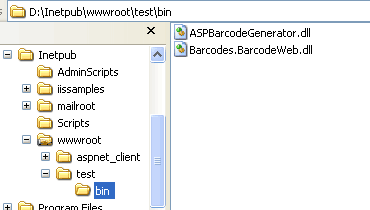
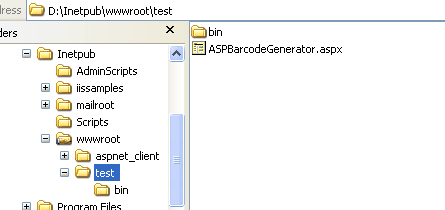
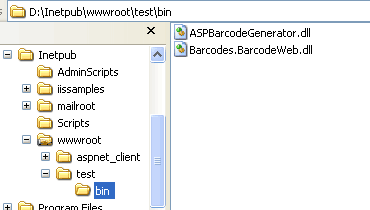
Create physical directories named test and bin (inside the test directory). |
| |
Copy the file ASPBarcodeGenerator.aspx to the test directory

Copy the files Barcodes.BarcodeWeb.dll and ASPBarcodeGenerator.dll to the bin directory

|
| | |
 |
You can use barcode already now. |
| |
To do it, just start your Internet Browser and type in the address line:
http://localhost/test/ASPBarcodeGenerator.aspx
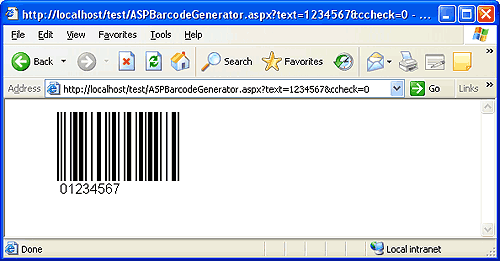
You should see a barcode.

To customize the barcode, you can use the parameters described here.
|
| | |
 |
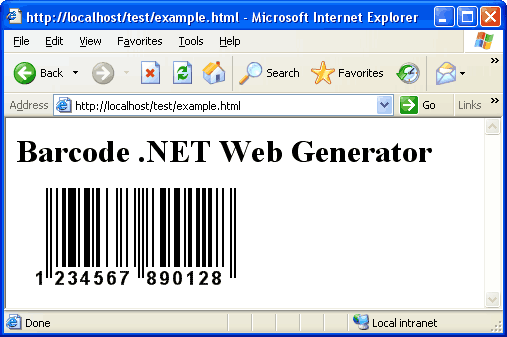
You can create any HTML page with a barcode in it. |
| |
For example, create the file example.html. Here you can see the source code of this file:
<html>
<body>
<h1>Barcode .NET Web Generator</h1>
<img src="http://localhost/test/ASPBarcodeGenerator.aspx?text=123456789012&
bt=11&talign=4&fsize=14&fbold=1&w=250&h=100"
width=250 height=100>
</body>
</html>
As a result, you should see the following HTML page with a barcode in it.

|
| | |
 |
Parameters to customize the barcode. |
| |
You can specify these parameters in the address line after the '?' character. For instance, to encode the
string '1234567' into the barcode, you should specify the following address line:
http://localhost/test/ASPBarcodeGenerator.aspx?text=1234567
|
| | |